網站建設公司推來客:作為視覺設計師,除了滿足用戶最基本的審美需求外,我們的作用還包括品牌傳播、信息傳播、功能傳播等。其中,如果我們要有效地向用戶傳達信息,我們需要建立信息的層次,而不是留給用戶自己去理解,用什么可視化的方法來實現,這些方法背后是否有理論基礎是本文的主題。
.jpg)
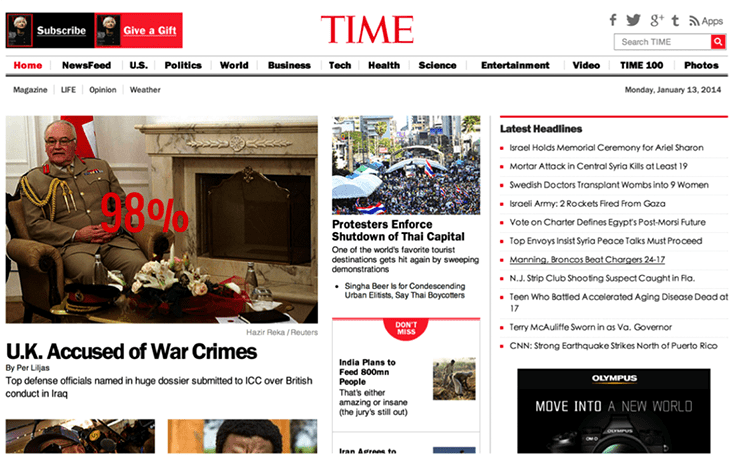
先看下面兩張圖,左圖是相機拍攝的效果,右圖是人眼不動時看到的效果。可以發現,人眼對信息的獲取不是一次完成的,不能同時產生多個焦點。為了關注更多的地方,設計師需要考慮讓用戶移動眼睛并按照一定的順序獲取信息,以幫助獲取和理解的過程高效自然。

這種設計方法希望主要解決兩個問題:1、設計師的專業性
設計師有意識地分析信息的優先級,了解哪些視覺表達技術可以建立信息層次以及每種方法背后的理論基礎,而不僅僅是根據感覺進行設計。2、用戶獲取和理解信息的效率
建立良好的信息層次結構,可以讓用戶在有限的時間內快速獲取和理解有用的、有趣的信息,并產生下一步的行為;一、前期了解分析
在開始設計之前,視覺設計師除了了解項目本身的背景目標外,還需要了解特定頁面的一些內容,以幫助指導后續的設計,包括頁面定位、氛圍營造、信息優先級和用戶。核心行為。
1.1.頁面定位是幫助分析頁面信息優先級和核心行為的前提
通常有:
誰是用戶
用戶從哪里來,即通過什么渠道來到頁面
頁面內容定位、提供什么和不提供什么
頁面功能
例如:
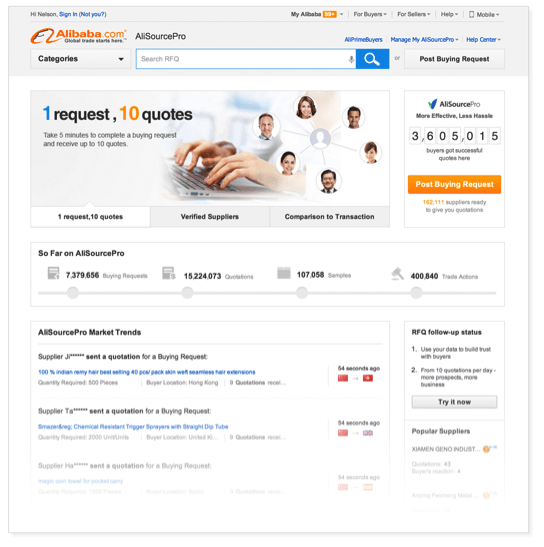
我們在設計采購直銷市場新版首頁時,交互分析頁面用戶對服務的熟悉程度,確定首頁的核心目標用戶為新采購商;讓新買家直接購買,形成品牌知名度;

1.2.了解頁面需要營造的氛圍,可以幫助我們判斷哪些元素可以幫助實現目標。氛圍可以是內容本身,也可以通過視覺元素的設計來營造,但必須注意的是,氛圍營造不能強于用戶關注的內容本身
氛圍可能包括:
新年主題促銷
低折扣
新鮮資訊
活躍用戶等
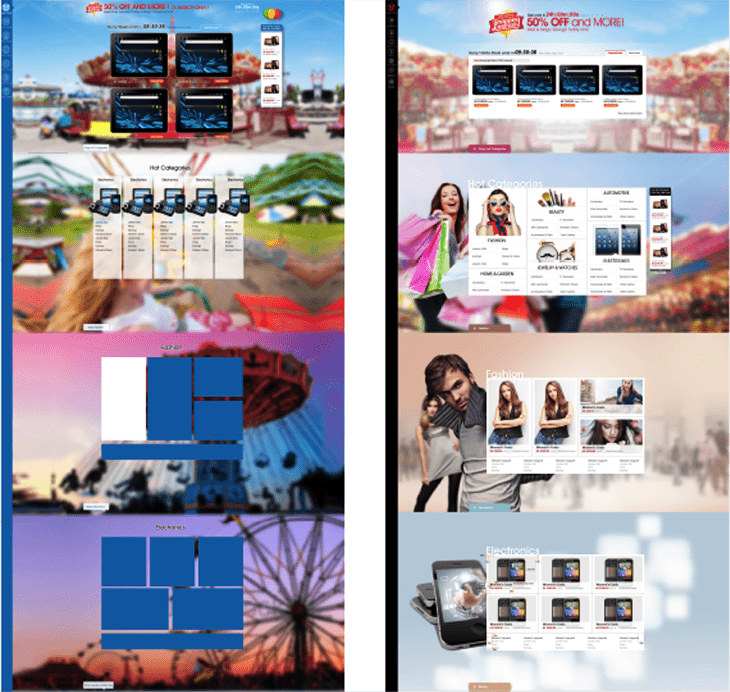
以下是大促活動的官方頁面。左圖延續了預熱期間狂歡的氣氛,但氣氛已經不再是活動開始時的重點。用戶更關心產品和折扣本身。右圖是氛圍的營造和調整后的類目圖片相結合,氛圍和內容的關系問題就很好的解決了。

1.3.分析信息優先級
1)一級信息吸引用戶:假設用戶只會在這個頁面停留3-5秒,能夠吸引用戶繼續瀏覽的核心賣點就是頁面的核心賣點,即一級信息。一定要小而精,設計要突出展示
2)二級信息有助于理解:在一級信息的吸引下,用戶可能會停留3-5分鐘,進一步了解內容。此時展示二級信息,幫助用戶在最短的時間內了解信息。
3)第三級信息詳解:前兩類信息基本可以幫助用戶獲取足夠的信息。如果用戶繼續停留更長的時間來詳細了解,這類信息量會更多,設計上的視覺層次也會降低。或交互式顯示并提供入口跳轉

我們專注高端建站,小程序開發、軟件系統定制開發、BUG修復、物聯網開發、各類API接口對接開發等。十余年開發經驗,每一個項目承諾做到滿意為止,多一次對比,一定讓您多一份收獲!




























































 更新時間:2025-05-25 22:13:42
更新時間:2025-05-25 22:13:42 網站建設
網站建設 459
459









